#티스토리 #Tistory #카카오맵 #kakao #티스토리다음지도첨부 #티스토리카카오지도첨부 #HTML코드지도
필자는 티스토리를 시작한지 얼마 되지 않아 잘 몰라서 daum(kakao) 지도 삽입 시 HTML 코드를 이용하였지만, 이 글을 읽은 분들은 더 편리한 방법으로 지도를 삽입하여 완성도 높은 글을 작성해봤으면 한다.
티스토리 블로그 작성 시 지도를 삽입하는 경우가 있는데, 티스토리에서 카카오 맵을 삽입하는 방법은 2가지 방법이 있는데, 각각에 대해서 삽입하는 방법을 설명해본다.
티스토리에서 제공하는 지도 메뉴를 이용하길 추천한다.
티스토리 카카오 맵 삽입 방법 (강추)
1. 글쓰기 페이지에서 우측 상단 '···'에서 지도 메뉴를 선택한다.

2. 지도 메뉴를 선택하면 지도첨부 팝업이 열리며, 지도를 표시하고자하는 장소를 검색한다.
이후 팝업 하단 첨부 버튼을 클릭한다.

3. 위와 같은 방법으로 진행하면 지도가 첨부된다.

지도의 크기 조정이 필요할 경우 2번 지도첨부 팝업에서 기본형, 미니형, 와이드형, 사용자지정형등을 선택하여 첨부를 진행할 수 있다.

각 선택사항의 크기는 다음과 같다.
※가로, 세로 (width, height)
기본형 (488 x 291)
미니형 (248 x 129)
와이드형 (548 x 258)
사용자지정형 (최대길이 548 x 928, 최소길이 248 x 129)
카카오 맵에서 직접 html 코드 발급 받기 (복잡하고 번거롭지만, custom 일부 가능)
다음에서 지도 서비스를 이용하여 html 코드를 직접 발급 받아 선택한 장소의 지도를 첨부할 수 있다.
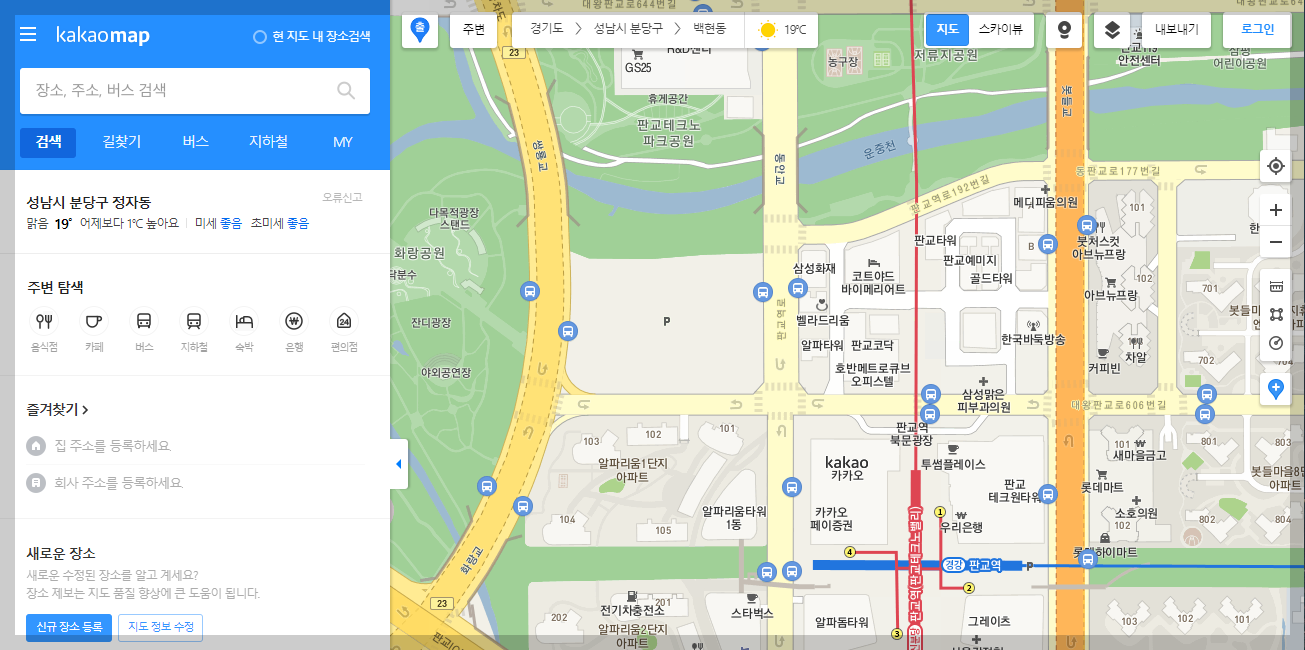
1. 다음에서 지도 서비스를 이용하여 kakaomap에 접속한다.

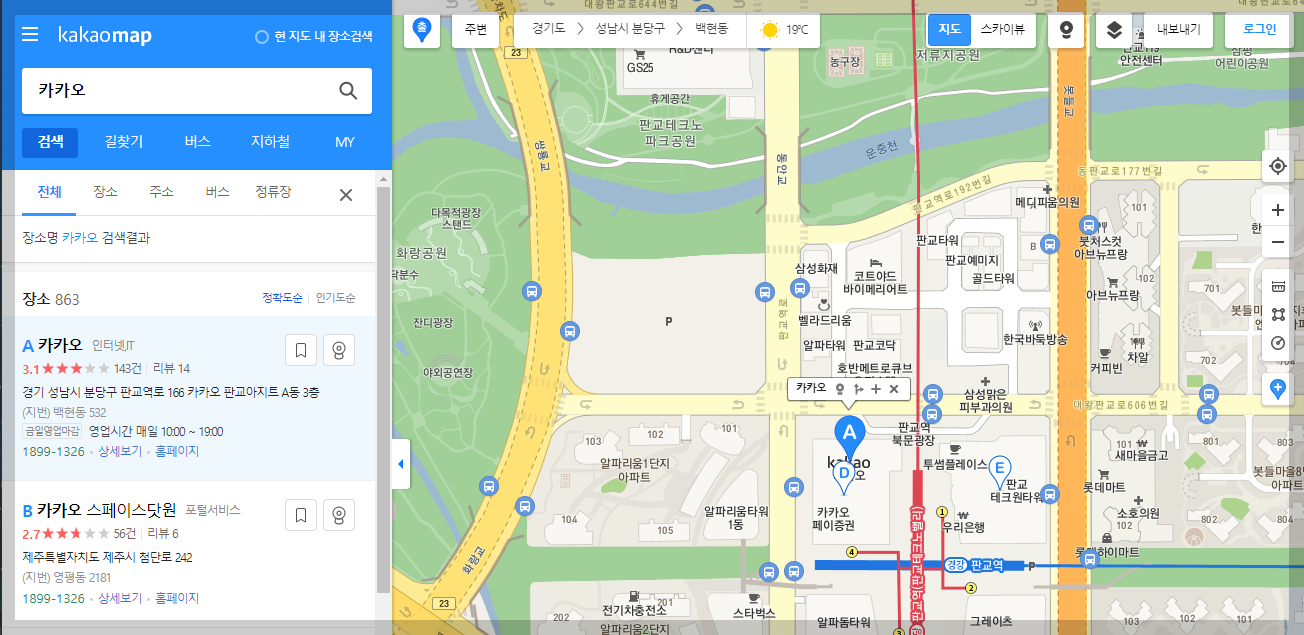
2. 지도를 첨부할 장소를 검색한다.

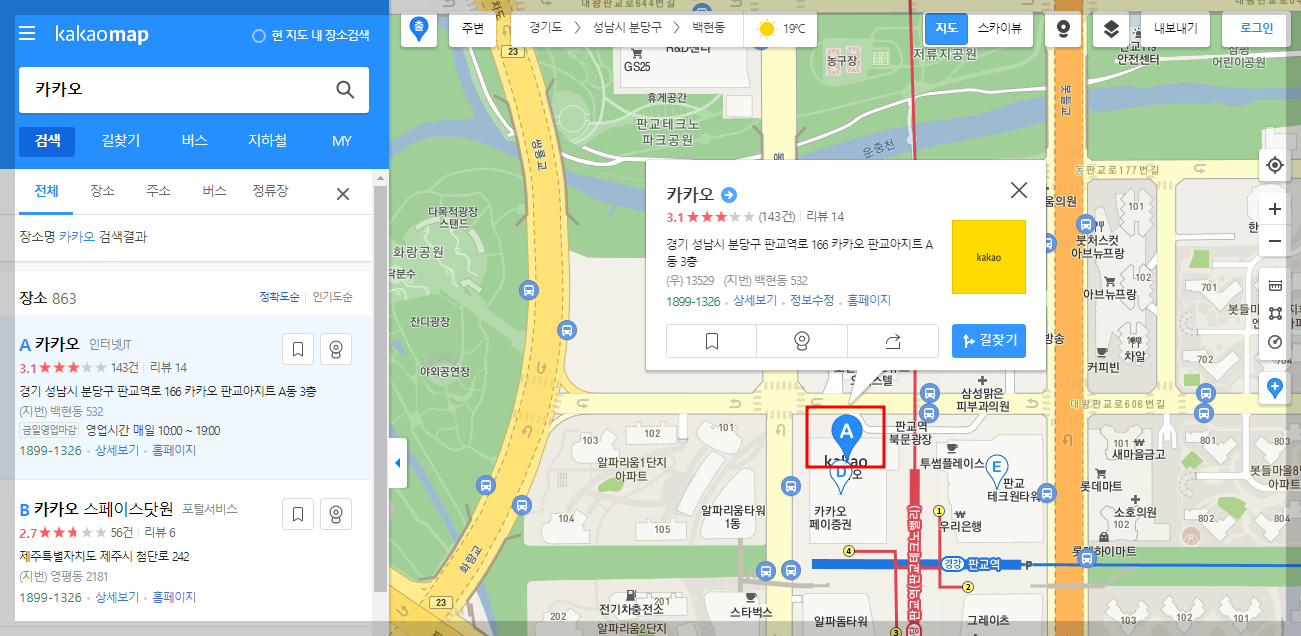
3. 지도영역에서 검색된 장소 아이콘을 클릭하여, 다음과 같은 '장소정보창'을 확인한다.

4. '장소정보창'에서 지도공유 아이콘을 클릭한다. 클릭 후 리스트에서 'HTML 태그 복사'를 클릭한다.

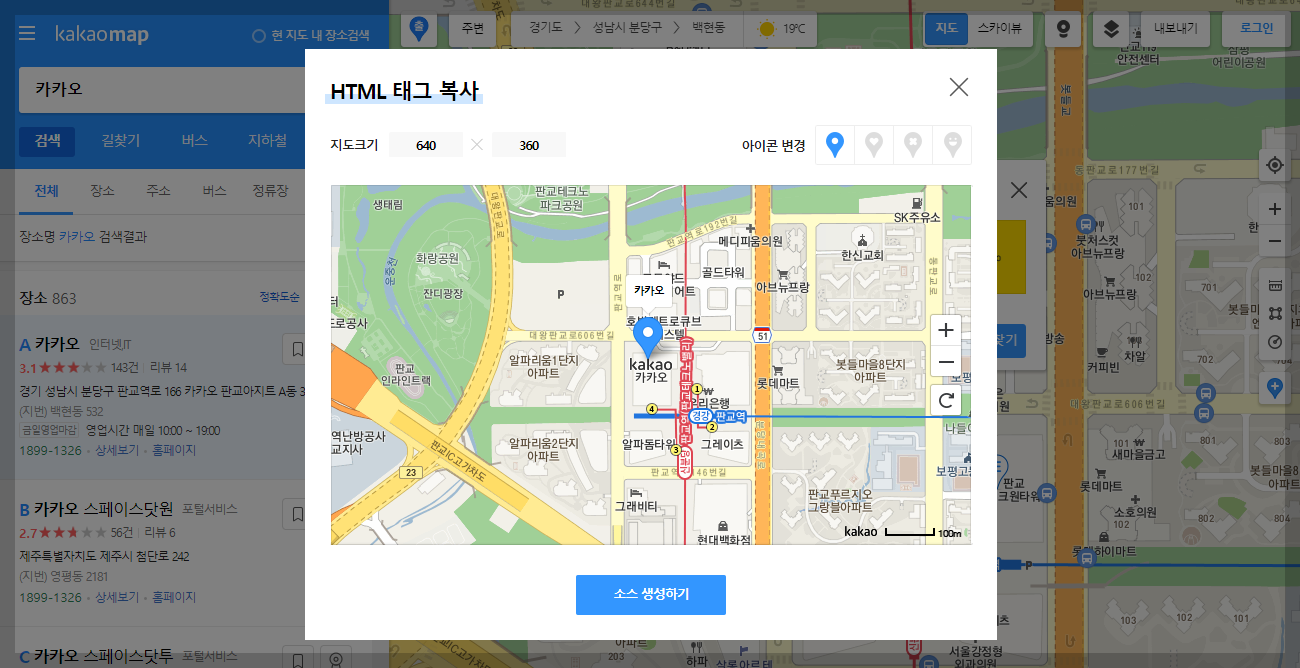
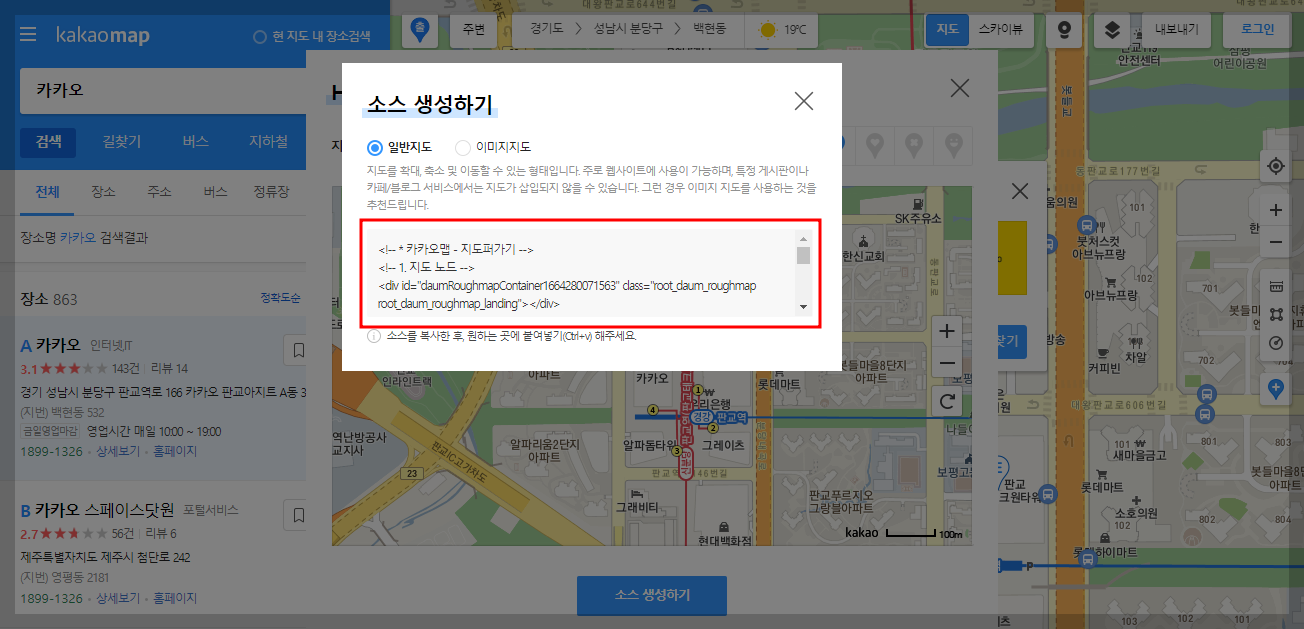
5. 'HTML 태그 복사' 팝업 화면에서 지도크기를 설정한 후 하단 '소스 생성하기'를 클릭한다.

※ 지도크기를 설정하여 진행 할 수 있다. 해당 순서에서 원하는 크기의 지도크기를 설정해보자.
6. 다음과 같이 소스 생성하기 팝업에서 생성된 HTML 코드를 볼 수 있다. HTML 코드를 전체 복사한다.

<!-- * 카카오맵 - 지도퍼가기 -->
<!-- 1. 지도 노드 -->
<div id="daumRoughmapContainer1664280071563" class="root_daum_roughmap root_daum_roughmap_landing"></div>
<!--
2. 설치 스크립트
* 지도 퍼가기 서비스를 2개 이상 넣을 경우, 설치 스크립트는 하나만 삽입합니다.
-->
<script charset="UTF-8" class="daum_roughmap_loader_script" src="https://ssl.daumcdn.net/dmaps/map_js_init/roughmapLoader.js"></script>
<!-- 3. 실행 스크립트 -->
<script charset="UTF-8">
new daum.roughmap.Lander({
"timestamp" : "1664280071563",
"key" : "2but7",
"mapWidth" : "640",
"mapHeight" : "360"
}).render();
</script>
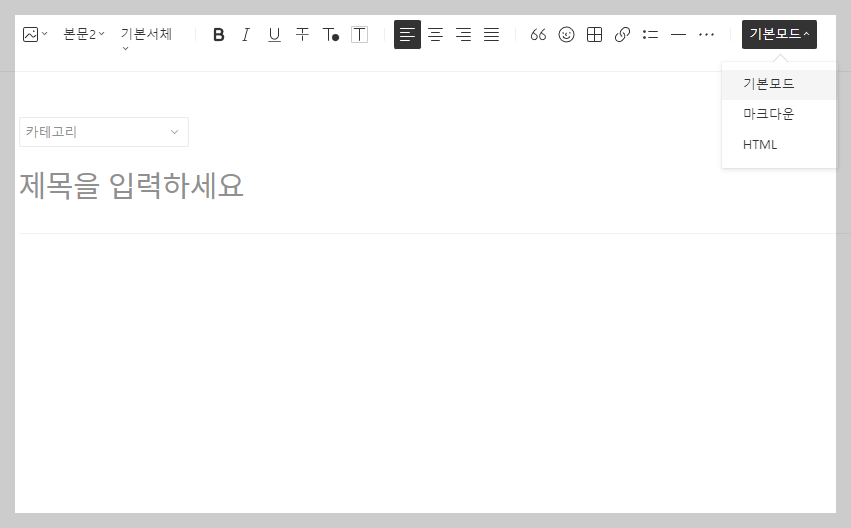
7. 티스토리 글쓰기 페이지에서 '기본모드'를 클릭하여 HTML 을 클릭한다.

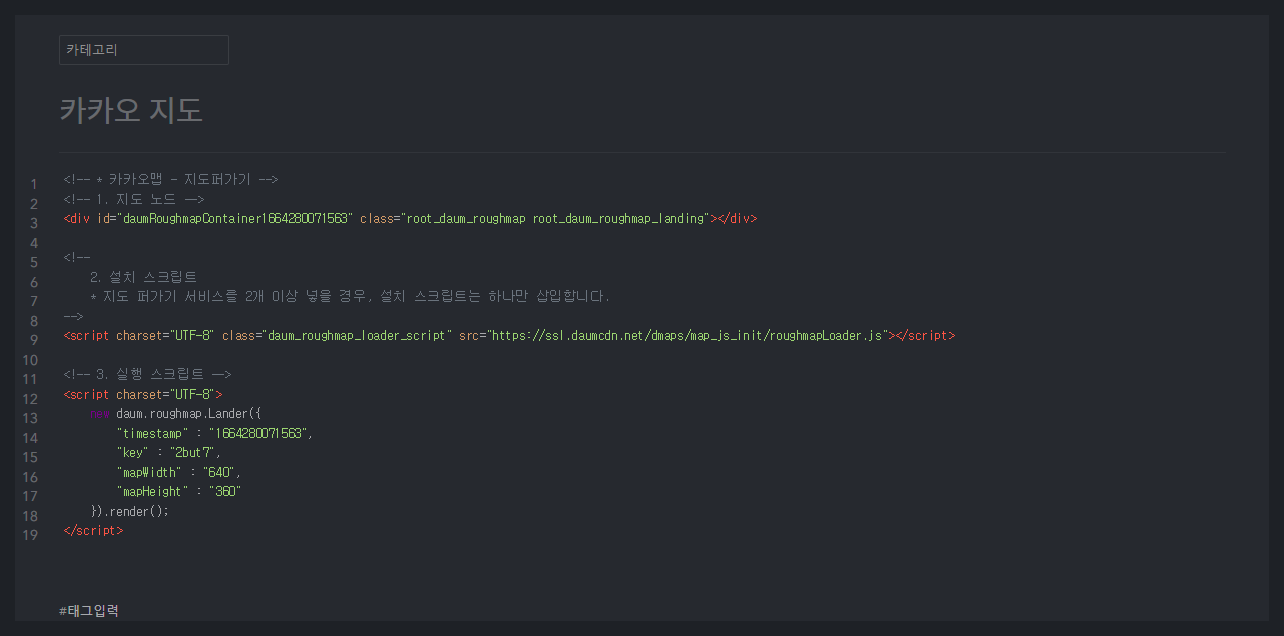
8. HTML 텍스트 편집기에 복사한 HTML 코드를 붙여넣는다. 일반 블로그 텍스트는 기본모드로 작성하고, HTML 코드를 이용한 지도 삽입만 원하는 위치에 HTML 편집모드로 작성하면 된다.
작성이 완료된 후 하단 완료 버튼을 클릭한다.

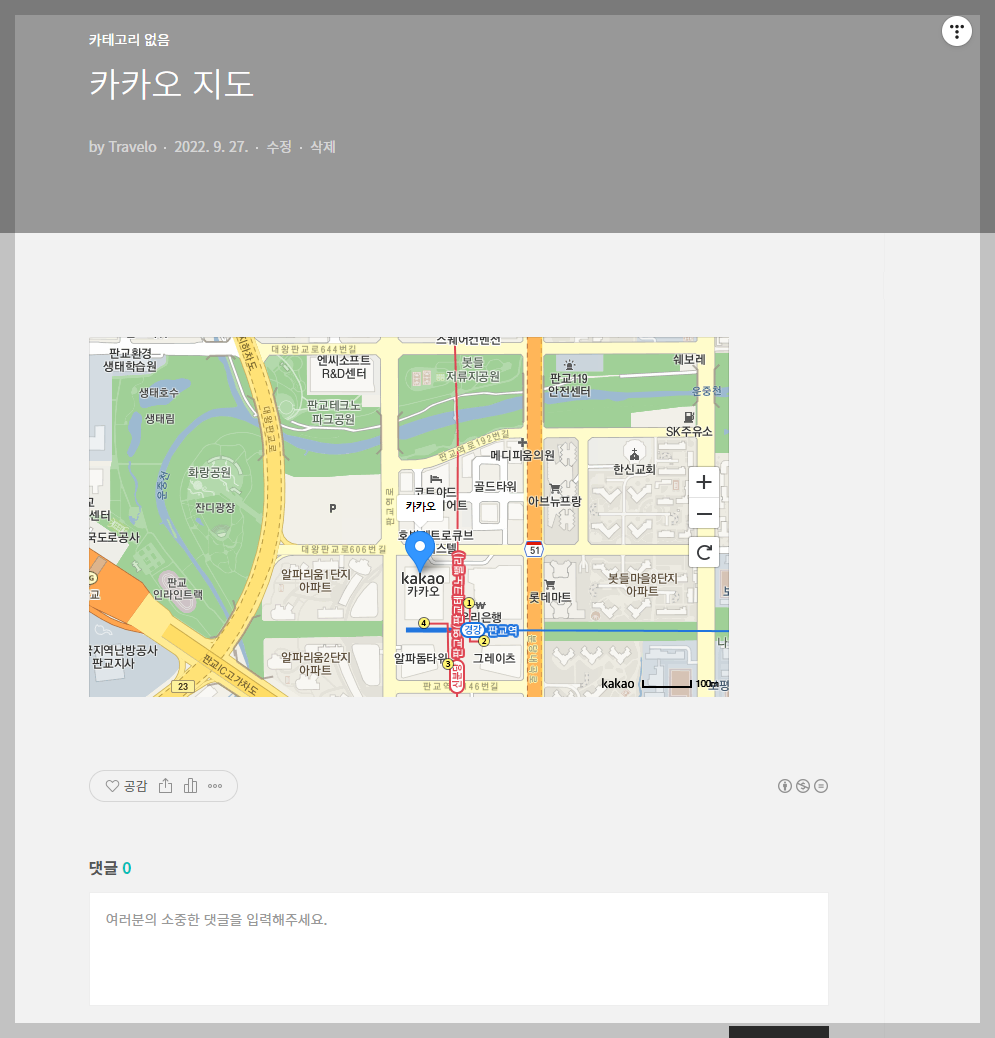
9. 지도 삽입후 완료된 글은 다음과 같이 확인할 수 있다.

여러분의 공감과 댓글 부탁드려요~
혹, 잘못된 정보는 댓글로 알려주세요!!
감사합니다.

댓글